nuxt (vue) と pug で書いて整形もしたい
nuxt で pub を使って書こうと思ったのですが、ネットに全然 vue + pug + eslint の情報がないのでまとめました。
pug を書けるようにする
npm install --save-dev pug pug-plain-loader
これは公式にドキュメントがありました。 ja.nuxtjs.org
あとはこのようになっていたコードを
<template> <div class="foo">bar</div> </template>
こう置き換えるだけで pug の完成です。
<template lang="pug"> .foo bar </template>
pug を format する
前提
yarn create nuxt-app した際に eslint と prettier を入れています
eslint が効かない
とりあえず pug で書けるようにはなりましたがまだ lint は機能しません。
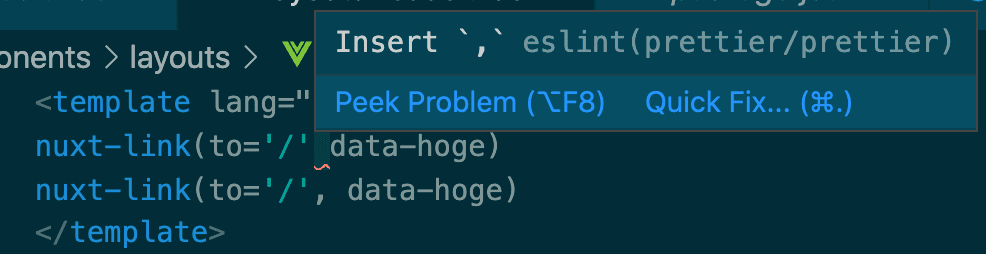
例えばこのようなコードがあれば、lint でどちらかに統一してほしいものです。
<template lang="pug"> nuxt-link(to='/' data-hoge) nuxt-link(to='/', data-hoge) </template>
が、この状況で yarn lint を実行しても何事もなかったかのように終了します。デフォルトでは pug の formatter が入っていないので当然といえば当然ですね。
eslint で pug に対応したプラグインを探すも...
eslint pug で検索すると一番最初に出てくるのがこれだと思います。
github.com
一見これで行けそうな雰囲気がタイトルからしますがこれではできません。これはあくまで pug ファイルの中にあるスクリプトをフォーマットするためのプラグインです。
An ESLint plugin for linting inline scripts in Pug files (formerly Jade)!
prettier にプラグインを入れる
ネットで調べてもドキュメントが少なく、vue + pug は lint かけられないからやめたなんていうツイートがあったり。。。
ただ、このプラグインを入れることでフォーマットをかけることができます。 github.com
やり方はかんたんでプラグインを入れるだけ。
yarn add --dev prettier @prettier/plugin-pug
特に .prettierrc をいじることもなく、あとは yarn lint をすればフォーマットできちゃいます。

オプションも設定できるようなので公式のドキュメントを参照 https://github.com/prettier/plugin-pug#additional-pug-specific-options
注意したいのはあくまで prettier のプラグインでの対応なのでフォーマットのみになります。 型補完などはできないので静的ページ程度なら問題ないですが、ガッツリアプリ開発となると辛いかもしれません。